Treat other designs as templates or building blocks and combine your designs with others and power-up your designs.
Meshery’s Design merge feature provides a practical solution for infrastructure engineers seeking to seamlessly integrate changes across different infrastructure configurations. This functionality proves invaluable in collaborative projects where version control and efficiency are paramount.
Key Benefits
- Efficient Collaboration: Simplify collaboration by seamlessly integrating changes using Meshery’s composition model. This ensures a smoother workflow for you, the infrastructure and application teams merging designs in shared workspaces or non-shared workspaces.
- Explicit Version Control: Mitigate versioning challenges by combining two or more designs into a single design. This feature allows you to avoid repeating yourself (and you configuration), reducing the risk of conflicting configuration practices by ensuring that everyone is working with the latest - and more importantly - the same infrastructure configuration.
- Time-Saving with Merge Conflicts: Expedite the review of merge conflicts by in your infrastructure code. Streamlines the process, by visualizing your infrastructure designs making the process of reconciliation straightforward.
- Consistency Across Environments: Maintain consistency across different environments. Designs and their reuse enables the transfer of configuration from one Meshery Workspace to another while preserving the original infrastructure configuration, ensuring uniformity in deployment.
- Facilitate Iteration: Improve your iterative infrastructure development process. Design reviews with built-in, inline commenting facilitates the incorporation of feedback and updates seamlessly, empowering you to refine your infrastructure configuration efficiently.
How to merge Meshery Designs
Step 1: Access the Extensions UI
Note: To merge a design you must be the author of the design.
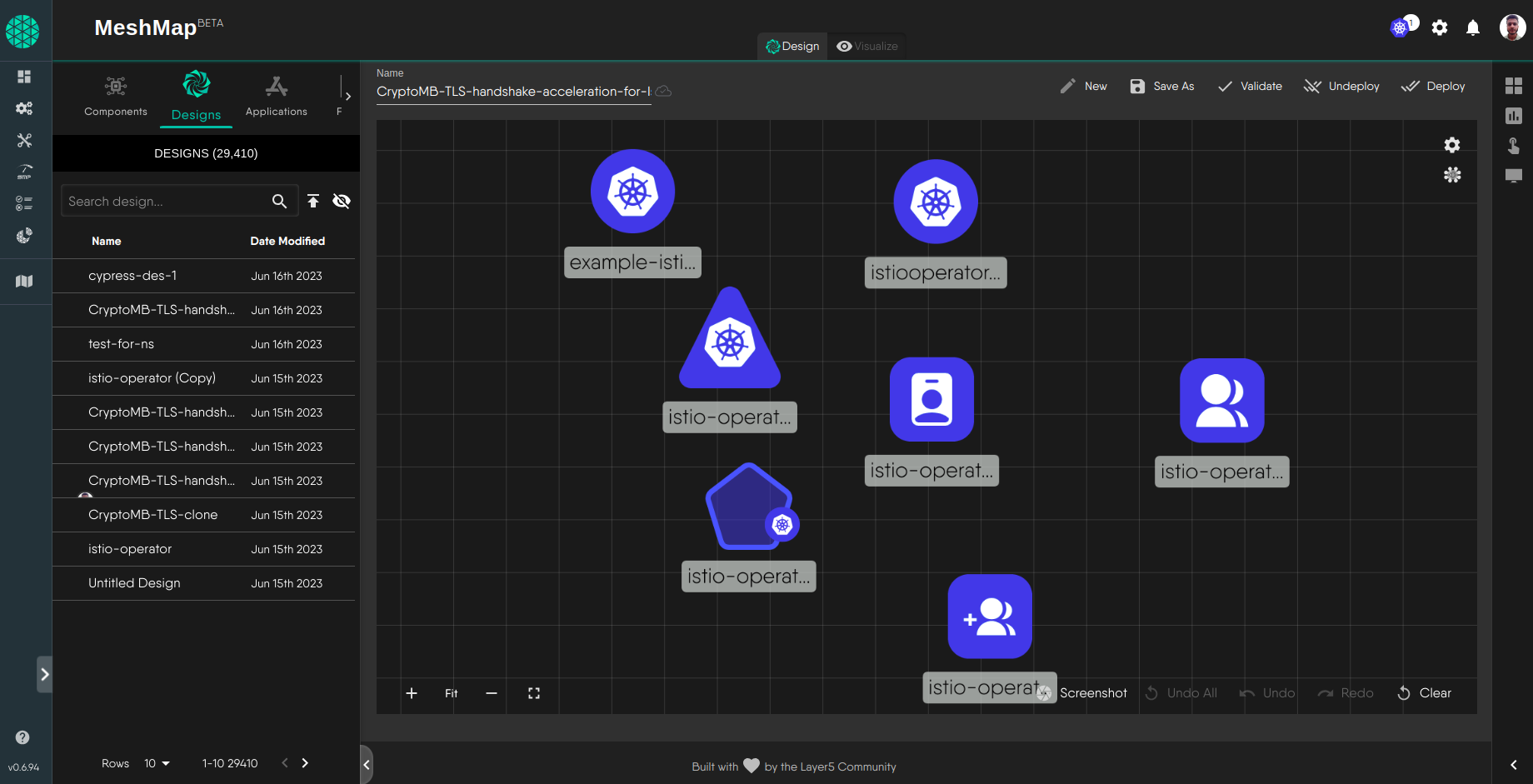
Step 2: Navigate to the Designs Tab and Select your Design
Once you have accessed the Extension’s UI, navigate to the Designs tab. In this tab you can see all your designs with their “Name” and “Date Modified”. From the designs table, you can click or drag and drop your design onto the canvas.
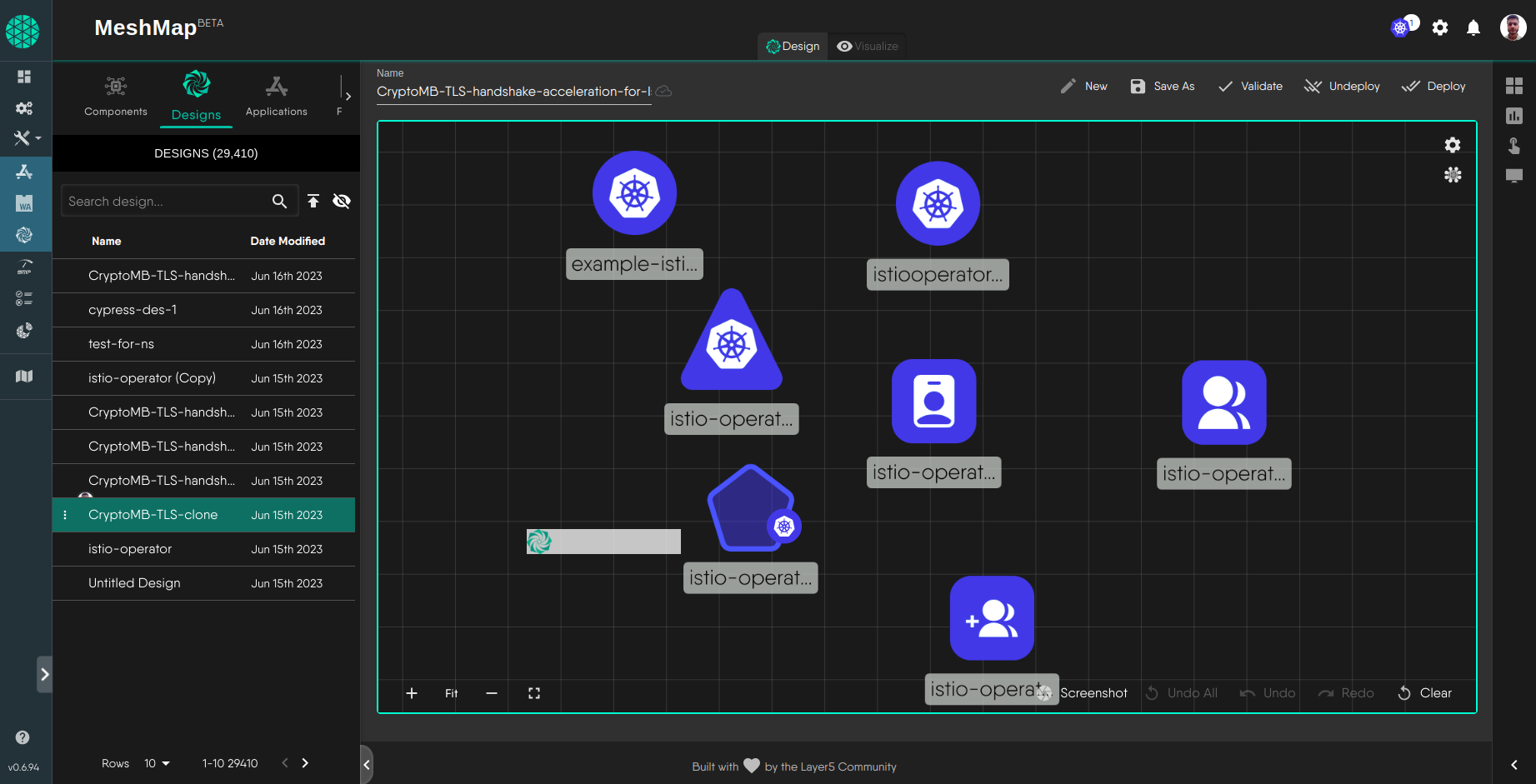
Step 3: Drag another Design on the canvas
To merge a design with other design, drag another design on top of your design from the table to the canvas. It will open a merge modal.
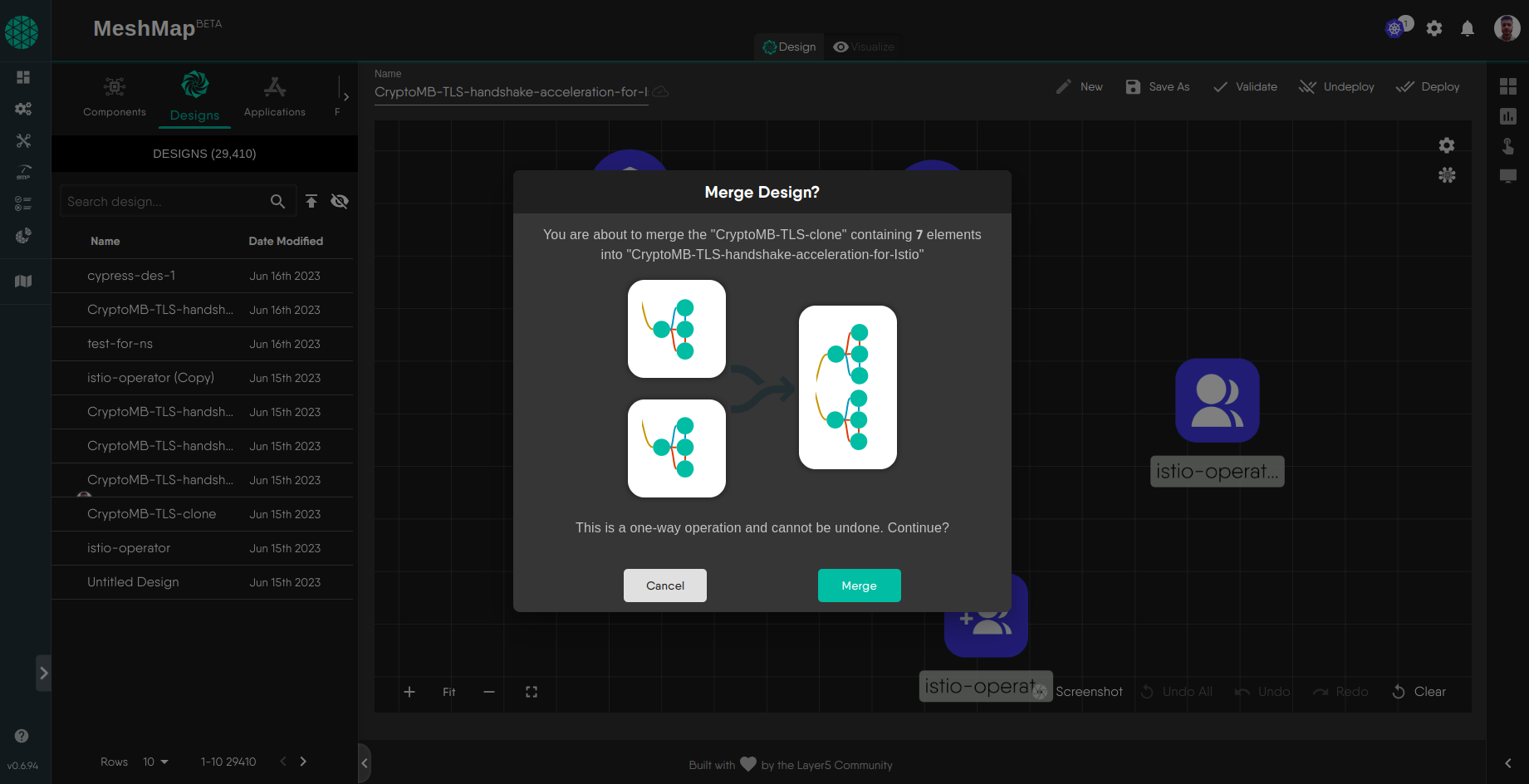
Step 4: You are all set to merge Designs
Click Merge to confirm the merge operation.
Discussion Forum
Not finding what you're looking for? Ask on the Discussion Forum.Suggested Reading
- Component Shape Guide - Kubernetes architecture deployment and architecture diagramming tool for cloud native applications - Kanvas.
- Edges Style Guide - Visualize and manage complex cloud-native relationships with Kanvas' dynamic edge styling in Kubernetes architecture.
- Import and Export Designs - Manage and transfer Meshery designs seamlessly through import and export using CLI and UI.
- Kanvas - Collaborative cloud native visual designer to design and manage infrastructure and applications.
- kubectl MeshSync Snapshot - A native kubectl plugin for conveniently synchronizing the state of your cluster with Meshery Server.
- Helm Kanvas Snapshot - Helm CLI plugin to visually render a snapshot of your Helm charts.
- Kanvas Snapshot - Screenshot service provided via Kanvas to capture a snapshot of your infrastructure at any given time.
- Publishing a Design - Learn to publish and manage designs in Meshery with clear state transitions, role-based permissions, and common workflow FAQs.
- Sharing a Design - Sharing a design lets you make your content visible to any anonymous visitor of meshery.io/catalog and any Meshery Cloud user.
- Working with Tags - Tags can be used to visually group components.