Sharing a Design
Sharing a design lets you make your content visible to any anonymous visitor of Meshery Catalog and any Meshery Cloud user. Anyone with the link can view the design.
You can share your design with your friends and teams using Extensions. Let’s discuss the process below.
Step 1: Access the Extensions UI
Note: To share a design you must be the author of the design.
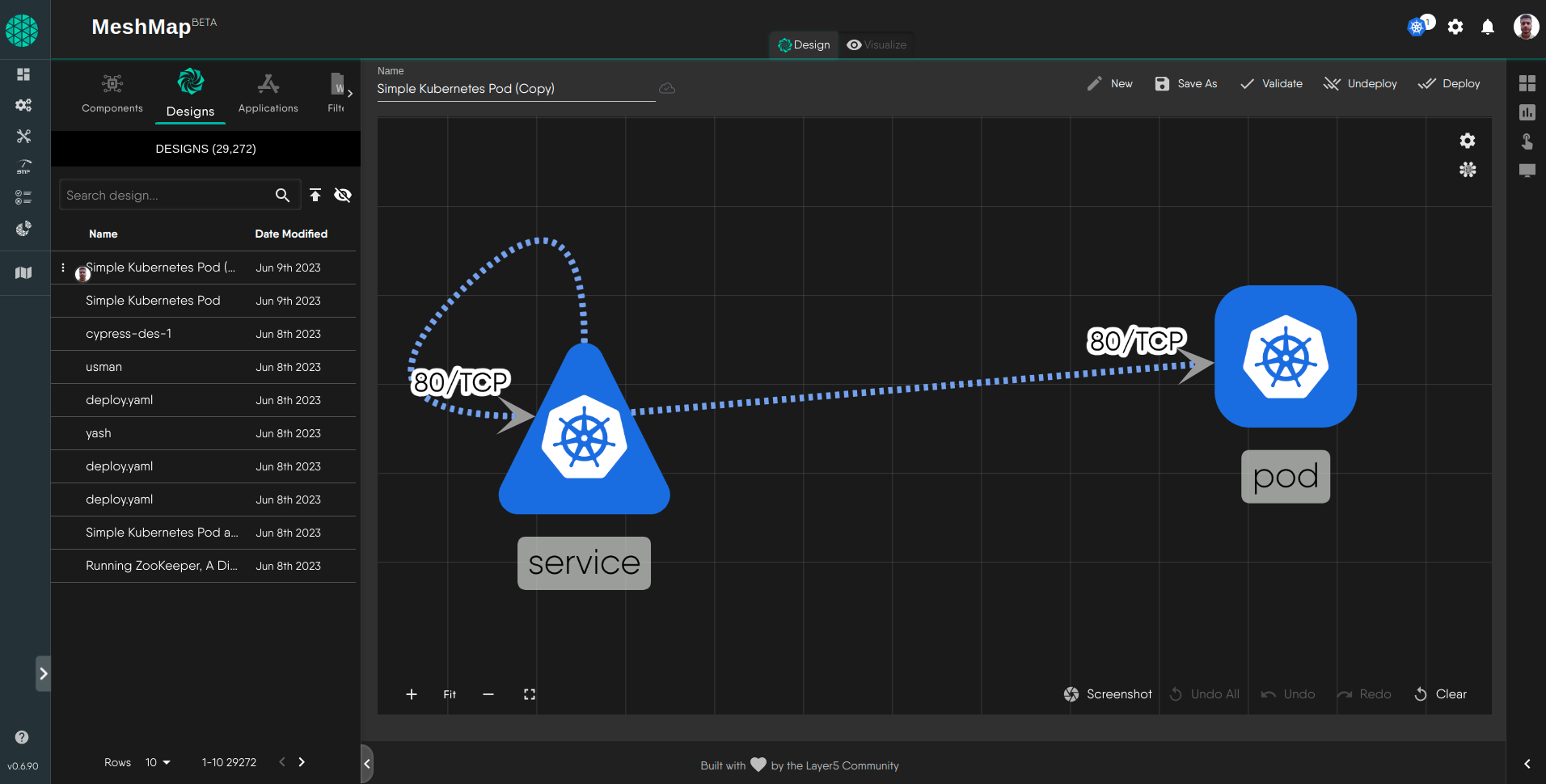
Step 2: Navigate to the Designs Tab and Select your Design
Once you have accessed the Extension’s UI, navigate to the Designs tab. In this tab you can see all your designs with their “Name” and “Date Modified”. From the designs table, you can click or drag and drop your design onto the canvas.
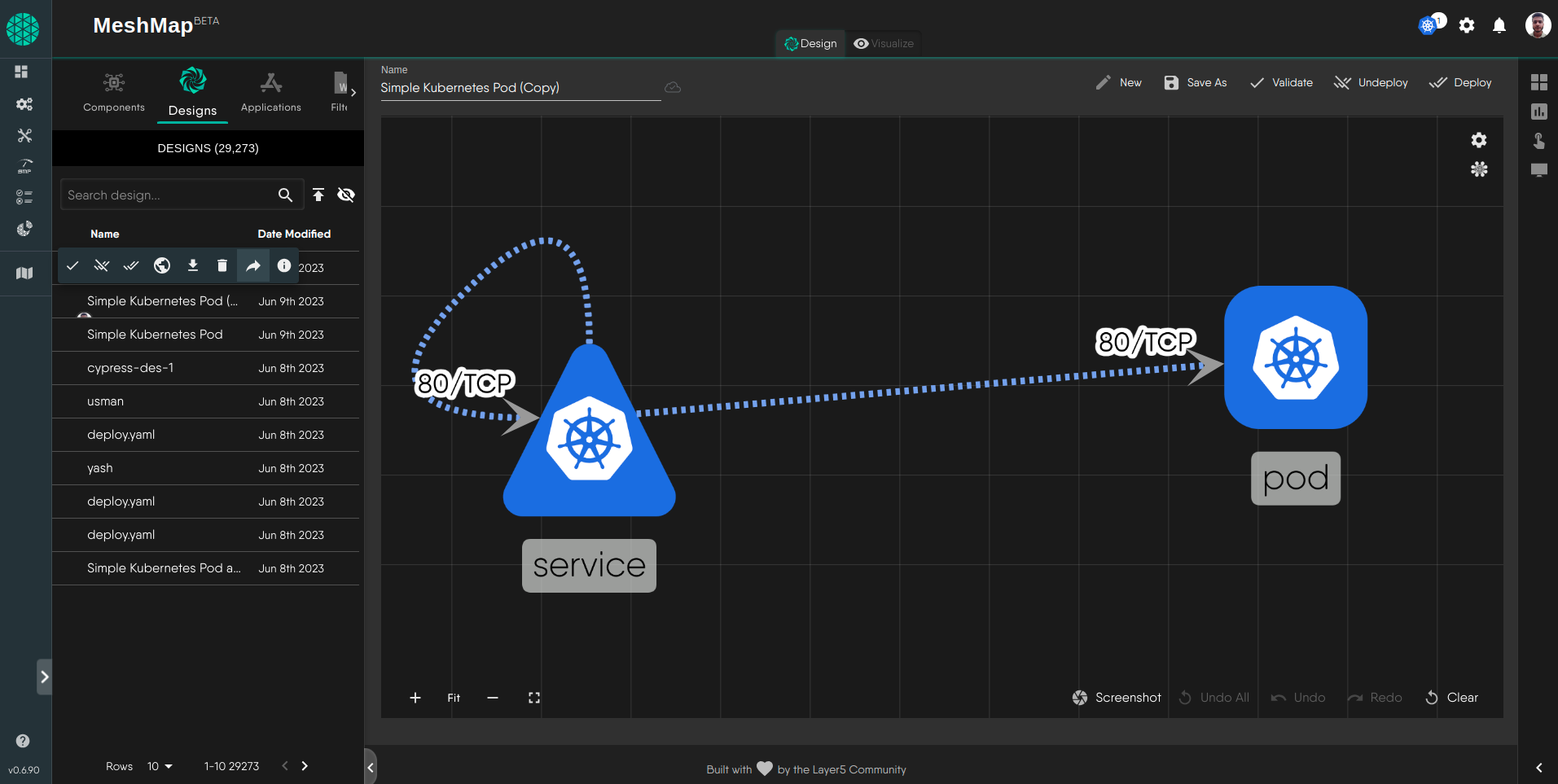
Step 3: Select Share actions on the design
To select actions, hover over your design in the table and choose share.
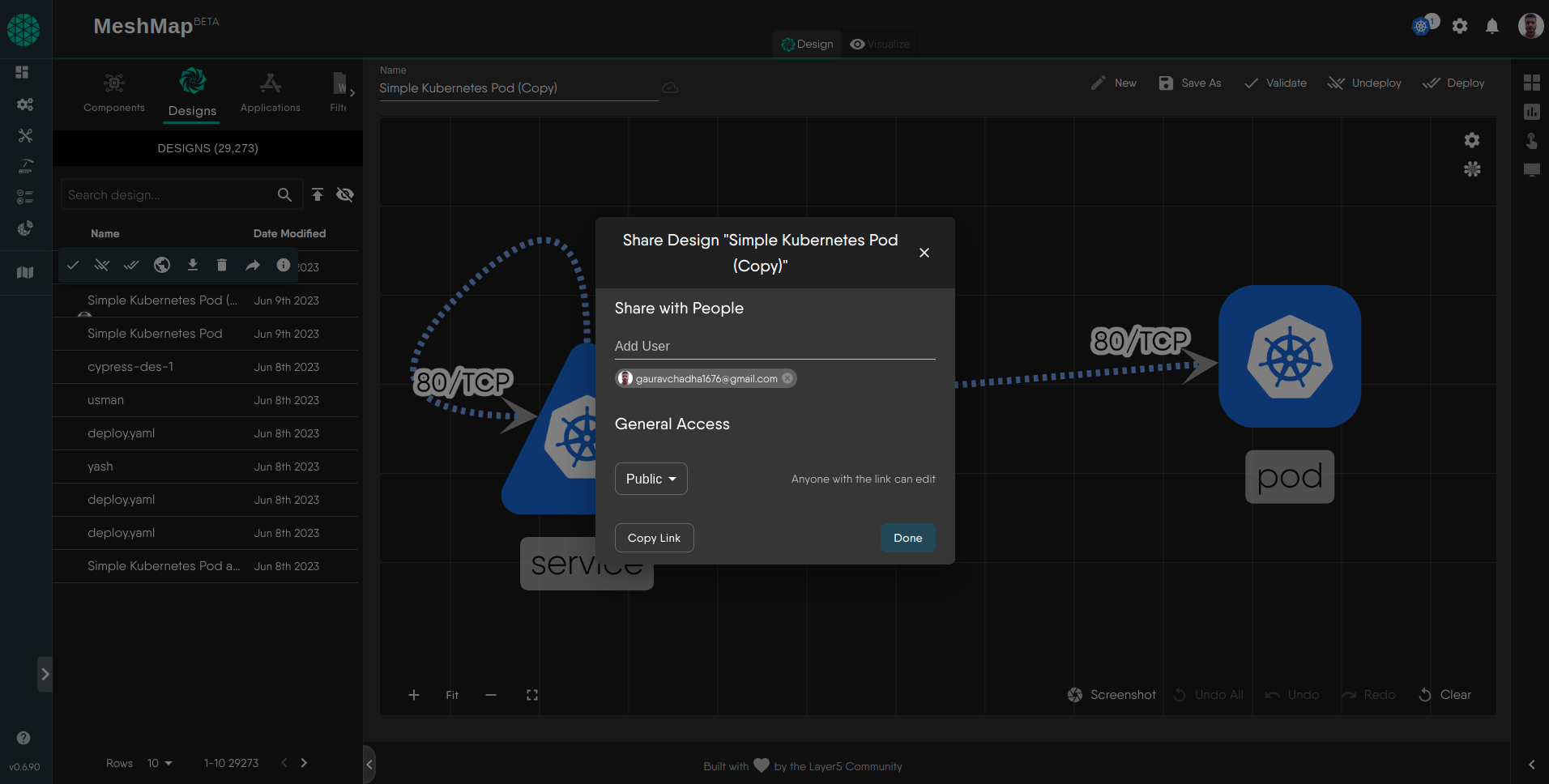
Step 4: Add email to share with and select access
Add email address and choose access type. Access type can be Public or Private, and hit Done.
Watch a tutorial on how to share a design
Discussion Forum
Not finding what you're looking for? Ask on the Discussion Forum.Suggested Reading
- Component Shape Guide - Kubernetes architecture deployment and architecture diagramming tool for cloud native applications - Kanvas.
- Edges Style Guide - Visualize and manage complex cloud-native relationships with Kanvas' dynamic edge styling in Kubernetes architecture.
- Import and Export Designs - Manage and transfer Meshery designs seamlessly through import and export using CLI and UI.
- Kanvas - Collaborative cloud native visual designer to design and manage infrastructure and applications.
- kubectl MeshSync Snapshot - A native kubectl plugin for conveniently synchronizing the state of your cluster with Meshery Server.
- Helm Kanvas Snapshot - Helm CLI plugin to visually render a snapshot of your Helm charts.
- Kanvas Snapshot - Screenshot service provided via Kanvas to capture a snapshot of your infrastructure at any given time.
- Merging Designs - Treat other designs as templates or building blocks and combine your designs with others and power-up your designs.
- Publishing a Design - Learn to publish and manage designs in Meshery with clear state transitions, role-based permissions, and common workflow FAQs.
- Working with Tags - Tags can be used to visually group components.